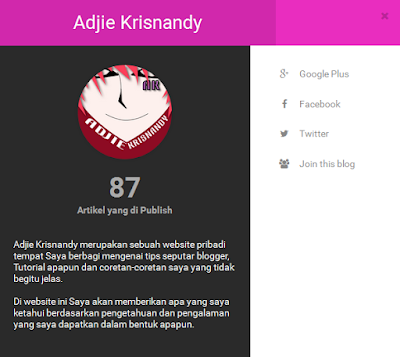
Kali ini Adjie Krisnandy akan berbagi sebuah tutorial Memasang Pop Up About Us Ala Adjie Krisnandy. Widget Pop Up About Us ini berfungsi untuk menampilkan deskripsi atau biodata dari admin di blog dengan tambahan link Sosial Media serta dilengkapi dengan tampilan jumlah postingan yang telah diterbitkan. Kode yang ditambahkan hanya menggunakan HTML, CSS dan sedikit script, agar tidak menghambat kecepatan loading blog.
Bagaimana, tertarik untuk mencobanya? Jika iya, silakan ikuti langkah-langkah di bawah ini.
Cara Memasang Pop Up About Us Ala Adjie Krisnandy
Widget ini menggunakan font Awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>1. Login ke Blogger > Buka Template Editor > Salin kode di bawah ini sebelum ]]></b:skin> atau </style>
/* About Us */
.boxinner{z-index:99;width:100%;height:575px;position:absolute;left:50%;margin-left:-310px;top:70px}
.contentbox{position:absolute;background-color:#fff;top:30px;right:0;left:0;bottom:0;box-shadow:0 1px 5px rgba(0,0,0,.1)}
headbanger{background:#ff675c;height:70px;width:100%;position:inherit}
#textlogo{background:rgba(0,0,0,0.1);color:#fff;line-height:70px;text-align:center;font-size:200%;position:inherit;width:68.5%;box-sizing:initial}
#left{background:#fff;color:#666;top:70px;bottom:0;right:0;padding:20px 0 0 0;width:200px;position:inherit}
#left a{color:#888;transition:initial;}#left a:hover{color:#fff;}
#left i {margin:0 10px 0 0}
.taber1,.taber2,.taber3,.taber4,.taber5,.taber6,.taber7{cursor:pointer;padding:15px;color:#888;}
.taber1:hover{background:#ff6733;color:#fff}.taber2:hover{background:#e74c3c;color:#fff}.taber3:hover{background:#2980b9;color:#fff}.taber4:hover{background:#27C9E9;color:#fff}.taber5:hover{background:#3ca9d0;color:#fff}
.taber6:hover{background:#383838;color:#fff}.taber7:hover{background:#f39c12;color:#fff}
#left .taber1:hover a,#left .taber2:hover a,#left .taber3:hover a,#left .taber4:hover a,#left .taber5:hover a,#left .taber6:hover a,#left .taber7:hover a{color:#fff}
#aboutus{background:#fafafa;width:62.2%;padding:20px 20px 40px 20px;color:#444;text-align:left;position:inherit;float:left;line-height:normal}
#aboutus img{margin:10px auto 0 auto;display:table;border-radius:100%;max-width:140px;box-shadow:0 0 0 5px rgba(0,0,0,.03)}
.scrollbarbox{overflow:hidden;text-align:justify;margin:55px 0 0 0}
.scrollbarbox .innerone{height:480px;overflow:auto}
#popup{display:none;opacity:0;visibility:hidden;transform:scale(1.1);-webkit-backface-visibility:hidden;-webkit-font-smoothing:antialiased;z-index:1003;transition:transform .6s cubic-bezier(.175,.885,.32,1.275),opacity .3s,visibility .3s}
#popup:target{display:block;position:fixed;top:0;left:0;right:0;bottom:0;margin:0;z-index:999;opacity:1;visibility:visible;margin:auto;transform:scale(1.0);}
.popup-container{position:relative;margin:0 auto;padding:20px}
a.popup-close{position:absolute;border-radius:50px;right:20px;line-height:50px;margin:0 auto;font-size:16px;text-decoration:none;color:rgba(0,0,0,0.2);font-family:fontawesome}
a.popup-close:hover{color:rgba(0,0,0,0.6);}
.totalposts{margin:auto;display:table;text-align:center}
.totalposts .totalnumber{display:inline;font-weight:700;font-size:300%;color:#aaa}
.totalposts .totallabel{display:block;color:#aaa;font-weight:700}
li.infoadjie{border:0;}
li.infoadjie a{background:#ff675c;color:#fff;display:block;margin:16px 0;padding:4px 8px;border-radius:3px;font-size:90%;font-weight:700;transition:background-color .3s}
li.infoadjie a:hover{background:#e4554b;color:#fff;}
@media (min-width:768px){.popup-container{width:600px}}
@media (max-width:767px){.popup-container{width:100%}}2. Kemudian tambahkan kode di bawah ini tepat di bawah <body>
<div class='popup-wrapper' id='popup'>
<div class='popup-container'>
<div class='boxinner'>
<div class='contentbox'>
<headbanger><span id='textlogo'>Adjie Krisnandy</span>
<a class='popup-close' href='#closed' title='Close'><i class='fa fa-times'/></a>
</headbanger>
<br/>
<div class='scrollbarbox'>
<div class='innerone'>
<div id='aboutus'>
<img alt='Adjie Krisnandy' height='140' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbS5MbzAHR8TZu8wARmScSi-9ke3MuH0PnNdRi48SX2GDyvsFtMz2Zd8lf_PPgHkQSZVXioufM5ivvCoqS8o7xuTcYGBdqgOAA6s8ORXydq2sM7626eB88TpztzvPgK70P1Sb9SRsou1U/s1600/Adjie+Krisnandy.png' title='Adjie Krisnandy' width='140'/><br/>
<script src='http://www.adjiekrisnandy.com/feeds/posts/default?alt=json-in-script&callback=getposts'/><br/><br/>
Adjie Krisnandy merupakan sebuah website pribadi tempat Saya berbagi
mengenai tips seputar blogger, Tutorial apapun dan coretan-coretan saya
yang tidak begitu jelas.<br/><br/>
Di website ini Saya akan memberikan apa yang saya ketahui berdasarkan
pengetahuan dan pengalaman yang saya dapatkan dalam bentuk apapun.
</div></div></div>
<div id='left'>
<div class='taber2'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Google Plus'><i class='fa fa-google-plus fa-fw'/> Google Plus</a></div>
<div class='taber3'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Facebook'><i class='fa fa-facebook fa-fw'/> Facebook</a></div>
<div class='taber4'><a href='#' rel='nofollow' target='_blank' title='Follow Us On Twitter'><i class='fa fa-twitter fa-fw'/> Twitter</a> </div>
<div class='taber7'><a href='https://www.blogger.com/follow-blog.g?blogID=6271114197351427202' rel='nofollow' target='_blank' title='Join this blog'><i class='fa fa-users fa-fw'/> Join this blog</a></div>
</div></div></div></div></div>Silakan ganti gambar serta informasi lain didalamnya dengan blog sobat.
3. Simpan kode di bawah ini di atas </head>
<script type='text/javascript'>
//<![CDATA[
// Total Posts
function getposts(json){var totalposts=json.feed.openSearch$totalResults.$t;document.write('<div class="totalposts"><span class="totalnumber">'+totalposts+'</span><span class="totallabel">Artikel yang di Publish</span></div>');}
//]]>
</script>3. Selanjutnya simpan tombol Pop Up berikut, bisa di Menu Navigasi atau terserah sobat mau ditambahkan di mana
<li class='infoadjie'><a class='popup-link' href='#popup'>Info</a></li>4. Simpan template dan lihat hasilnya.
Demikian tentang tutorial Cara Memasang Pop Up About Us Ala Adjie Krisnandy, semoga bermanfaat.