Untuk seorang blogger yang hobi membuat template terkadang membutuhkan tempat penyimpanan online untuk menyimpan file-file seperti javascript dan CSS sebagai pendukung template. Banyak sekali yang merekomendasikan untuk menggunakan Google Code dengan alasan bisa meringankan loading blog.
Tetapi terkadang menggunakan Google Code sering menghapus tanpa sebab akun-akun disitu. Dan ini terjadi pada banyak orang yang juga menggunakan Google Code. Akibatnya beberapa template yang sempat mereka publish mengalami error, beberapa fitur tidak bisa berfungsi dikarenakan file javascript yang sudah tidak bisa diakses.
Sebagai pengganti Google Code saya menyarankan untuk menggunakan Google Drive yang juga sama-sama dari Google sebagai tempat saya menyimpan file-file seperti javascript dan CSS. Sebenernya Google Drive bukanlah tempat khusus untuk menyimpan file-file kecil saja karena kita diberikan ruang penyimpanan hingga 15GB. Ini jelas berlebihan jika kita hanya menggukannya untuk menyimpan file yang ukurannya tidak lebih dari 1KB.
Nah bagi sobat Adjie Krisnandy yang juga ingin menggunakan Google Drive sebagai tempate menyimpan file JavaScript atau CSS milik sobat, berikut ini saya berikan sedikit tutorialnya.Sebenarnya sudah banyak yang membahas cara upload file di google drive, namun untuk cara yang saya tulis di bawah sedikit berbeda, lebih sederhana, tidak perlu mengedit-edit URL file.
1. Silakan sobat masuk ke https://drive.google.com, login menggunakan akun google milik sobat
2. Klik Baru > Folder
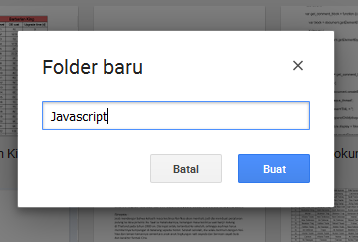
3. Masukan nama folder yang sobat inginkan, dan klik buat
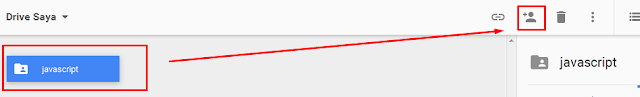
4. Setelah memebuat folder, langkah selanjutnya adalah kita harus membuat folder tersebut dapat diakses secara publik.
5. Klik lanjutkan
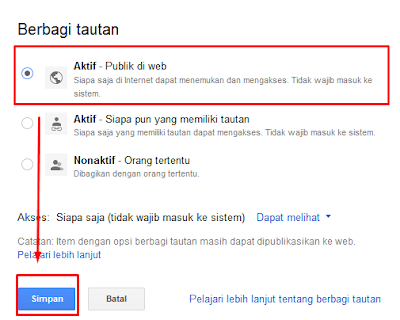
6. Klik Ubah > pilih Publik di web > klik Simpan > klik Selesai
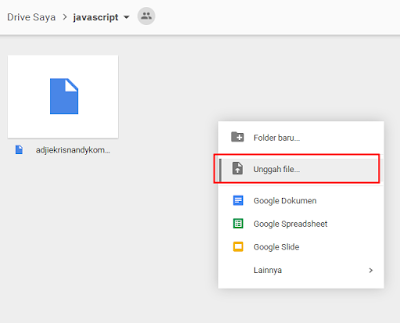
7. Setelah folder yang kita buat sudah bersatus publik, selanjutnya kita tinggal meng-upload file yang kita miliki ke folder tersebut. Caranya masuk ke folder yang tadi kita buat dengan mengeklik nama foldernya, setelah itu klik kanan dan klik Unggah File…
Mendapatkan Link Upload di Google Drive
Nah setelah sobat Adjie Krisnandy selesai meng upload file, klik kembali pada foldernya kemudian perhatikan url atau link di browser sobat, yang perlu diperhatikan adalah kode yang di tandai seperti contoh dibawah ini:https://drive.google.com/drive/folders/0Bz700D4cSc3FUm5nbEFzRExCMTgNah jika file yang sobat upload tadi misalnya di beri nama adjiekrisnandy.js maka tambahkan saja namanya di belakang kode diatas sehingga menjadi :
https://drive.google.com/drive/folders/0Bz700D4cSc3FUm5nbEFzRExCMTg/adjiekrisnandy.js9. Terakhir tinggal sobat copy URL tersebut untuk sobat taruh di dalam template blog atau di tempat lain.
Semoga sedikit tutorial yang saya tulis di atas bisa bermanfaat. Jika ada yang kurang jelas silakan disampaikan di kolom komentar.